Product UX, UI Design, Design System and Web Development : Rafinex Möbius
Intro
Rafinex's SaaS product, Möbius, is a leading topology optimisation technology, producing robust, reliable, and safe components for high-performance industries.
Further information about Rafinex may be found on its website, its YouTube channel or by following its LinkedIn page and newsletter.
UX Design
As the lead UX/UI designer at Rafinex, I collaborated with the holistic team to understand and overhaul the existing "proof of concept" platform for its market release. With prior experience in product design, I created an intuitive product that was targeted specifically for its target audience. I analysed similar Finite Element Analysis (FEA) products to understand UI design and functionality within this specific domain. I performed tasks using OnScale Solve and SimScale to deepen my understanding and read FEA whitepapers to help inform UI decisions.
During my research, I learnt the following:
- Existing industry packages feel antiquated, despite being functionally rich and comprehensive.
- They are poorly designed from a UX perspective, making functions hard to find and basic tasks cumbersome.
I aimed to create a beautiful, user-centric design that combined technical functionality, while fulfilling a business need for a modern software application.
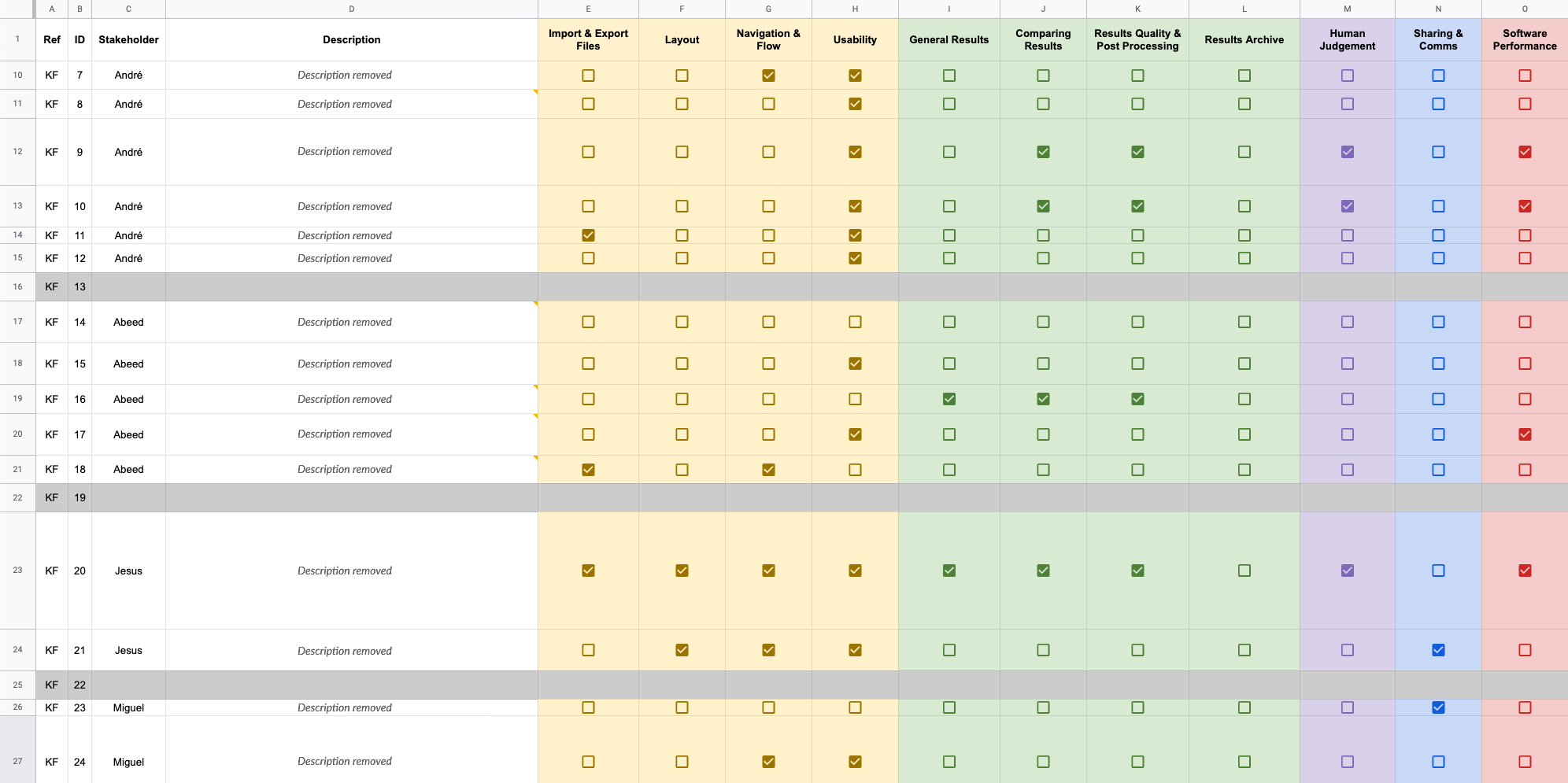
I interviewed internal stakeholders to determine new product requirements for the typical user persona (an advanced engineer). I compiled this information and used it to create initial requirements for UX wireframes, after summarising key topics into a spreadsheet.

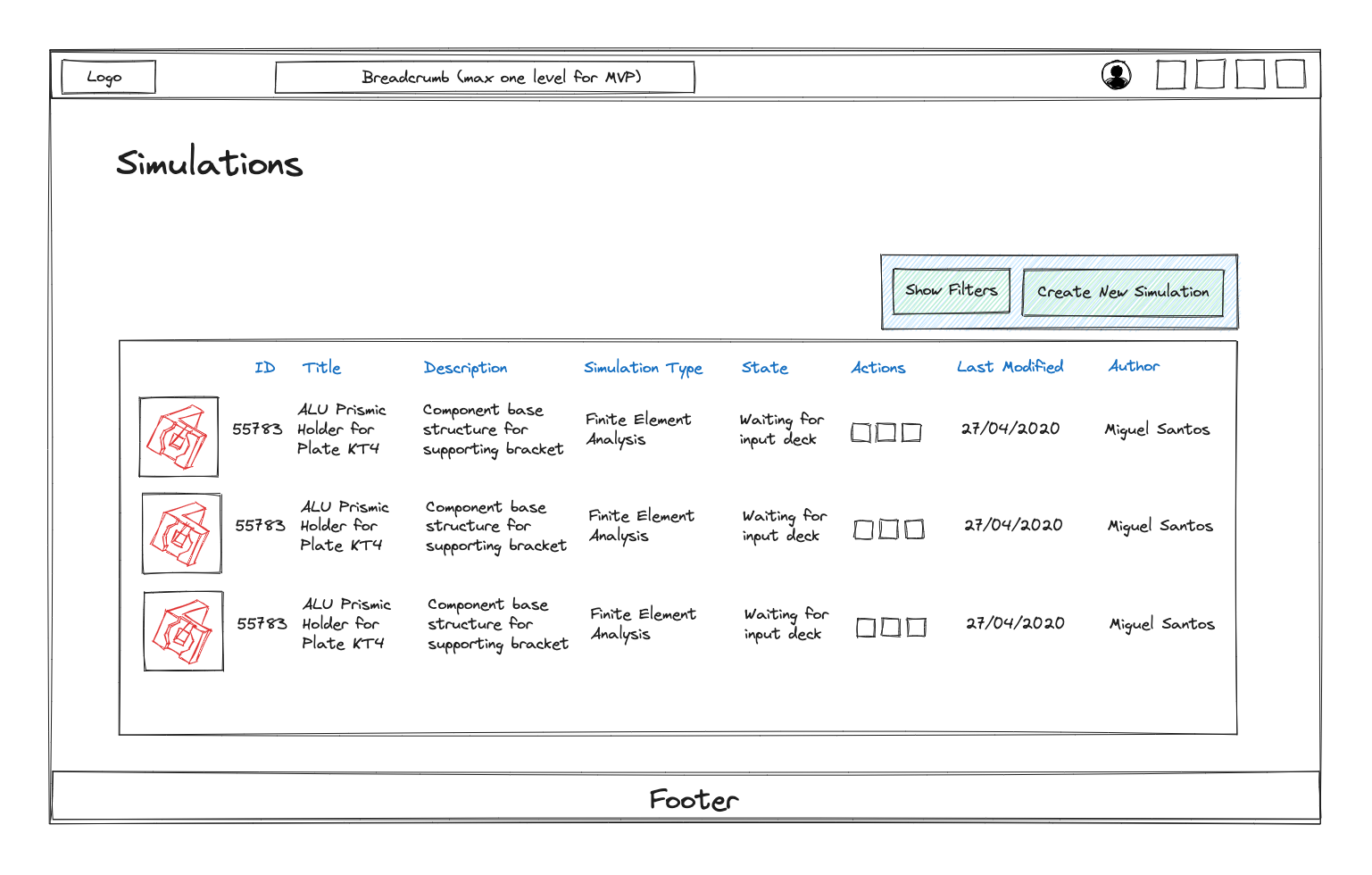
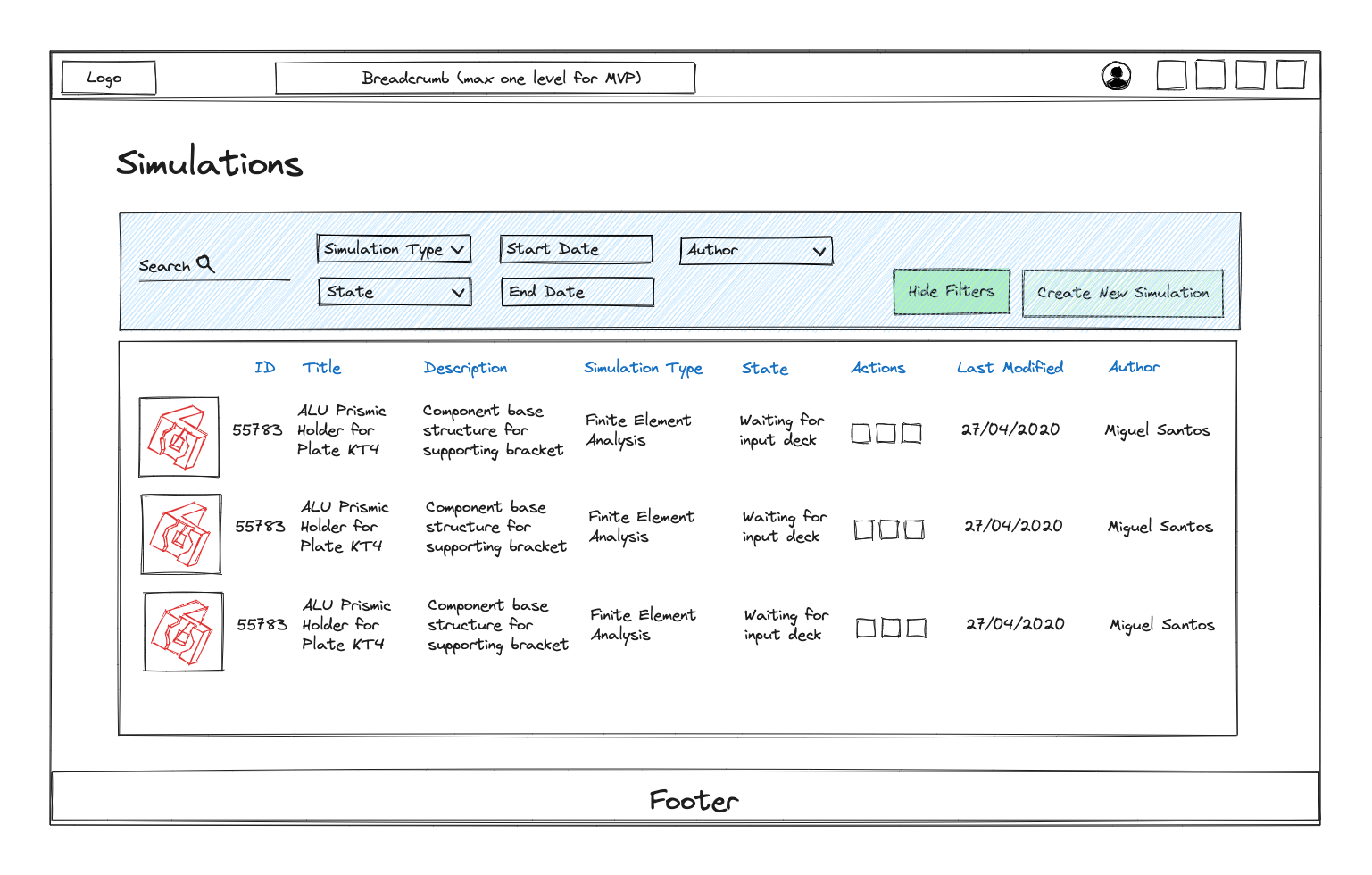
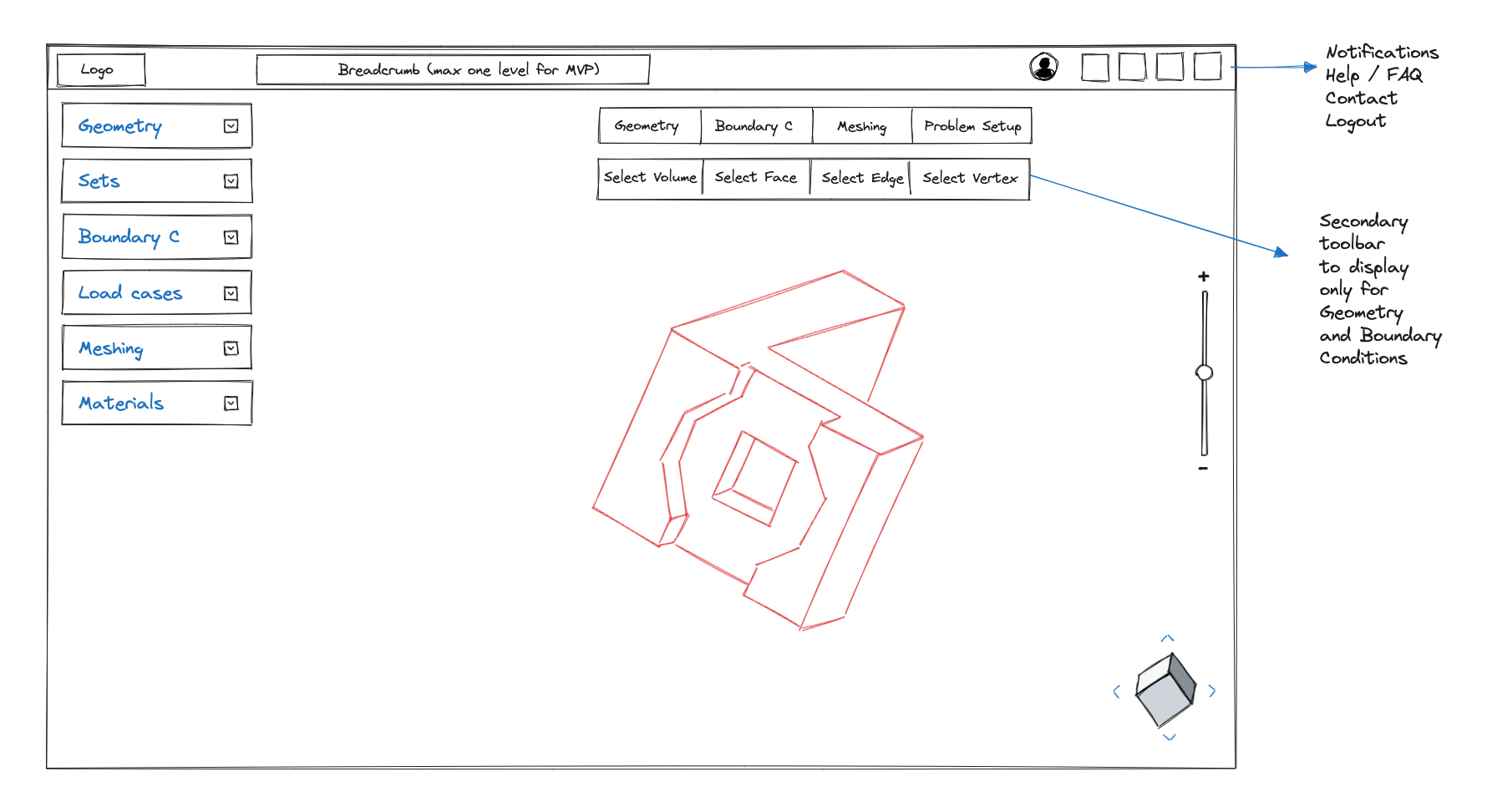
I created low-fidelity wireframes based on the CTO's technical schema to conceptualise elements, panels, and dialogues before advancing to high-fidelity designs.
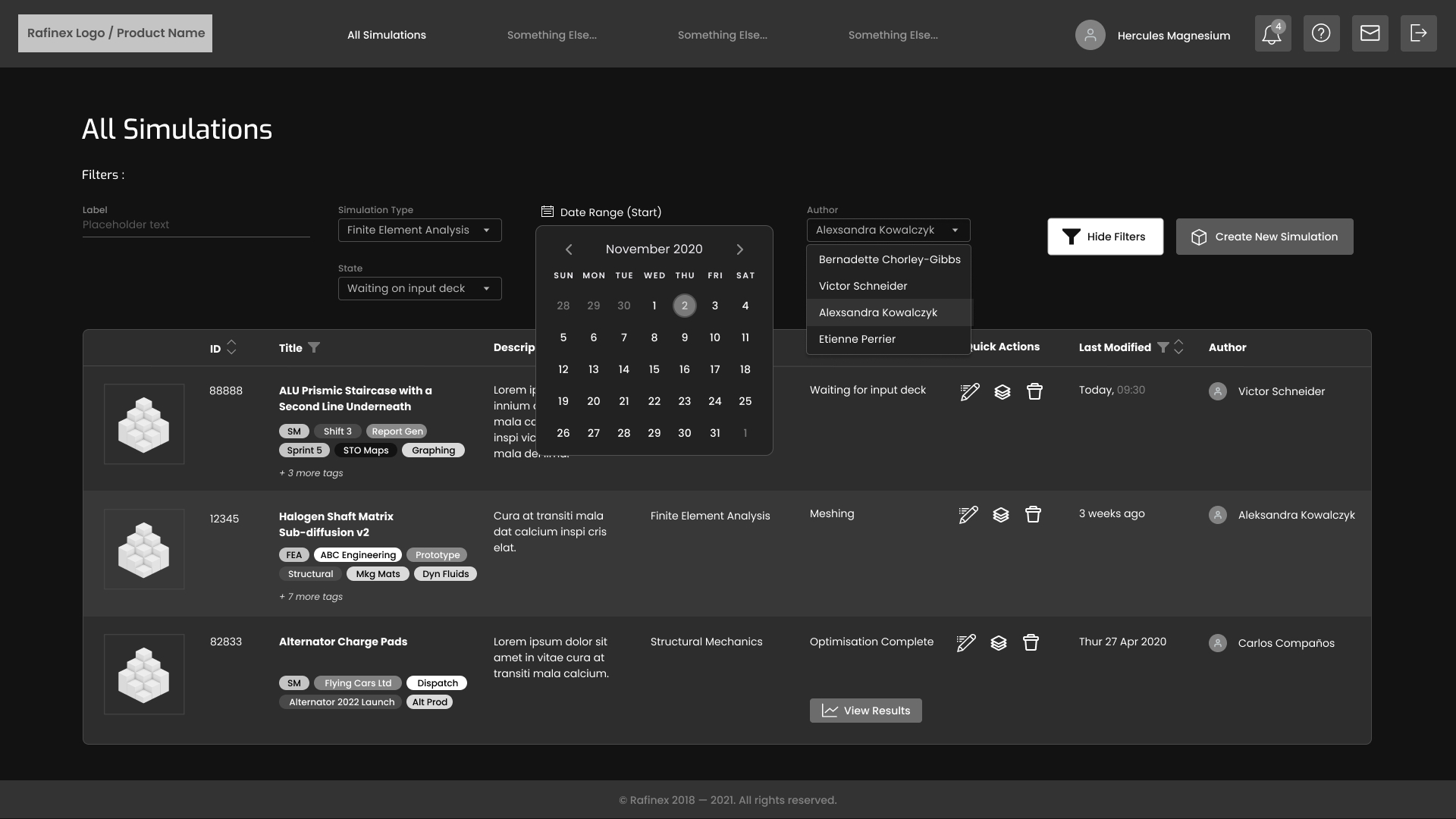
I chose a table layout for the All Simulations view to handle the extensive information per simulation. The need for filters also made tables ideal for easily adding and removing rows.
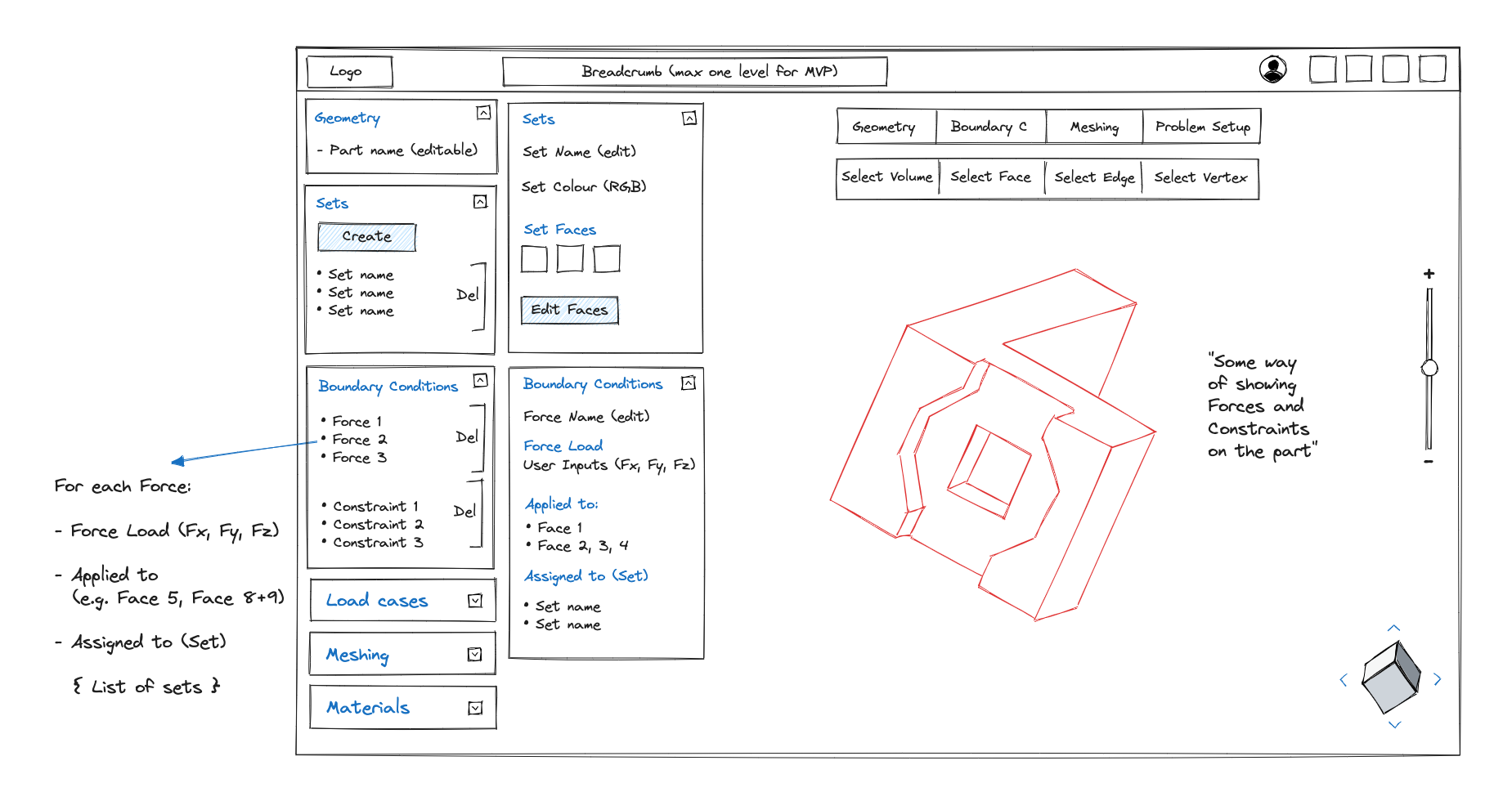
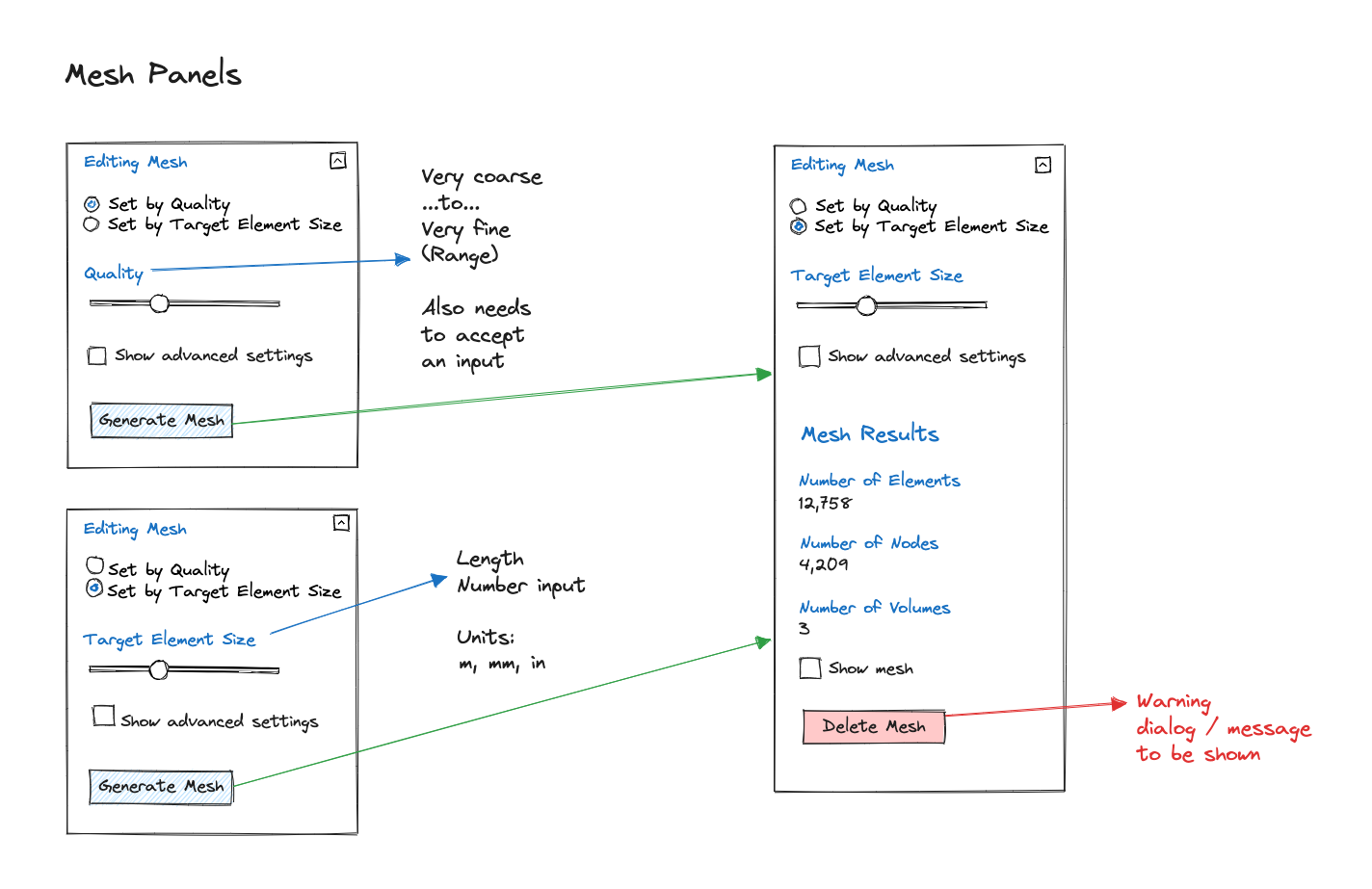
These wireframes are set out as below:

© Rafinex SARL – UX Study – Simulations Overview

© Rafinex SARL – UX Study – Simulations Overview

© Rafinex SARL – UX Study – Design Optimisation Panel

© Rafinex SARL – UX Study – Design Optimisation Panel

© Rafinex SARL – UX Study – Meshing Menu
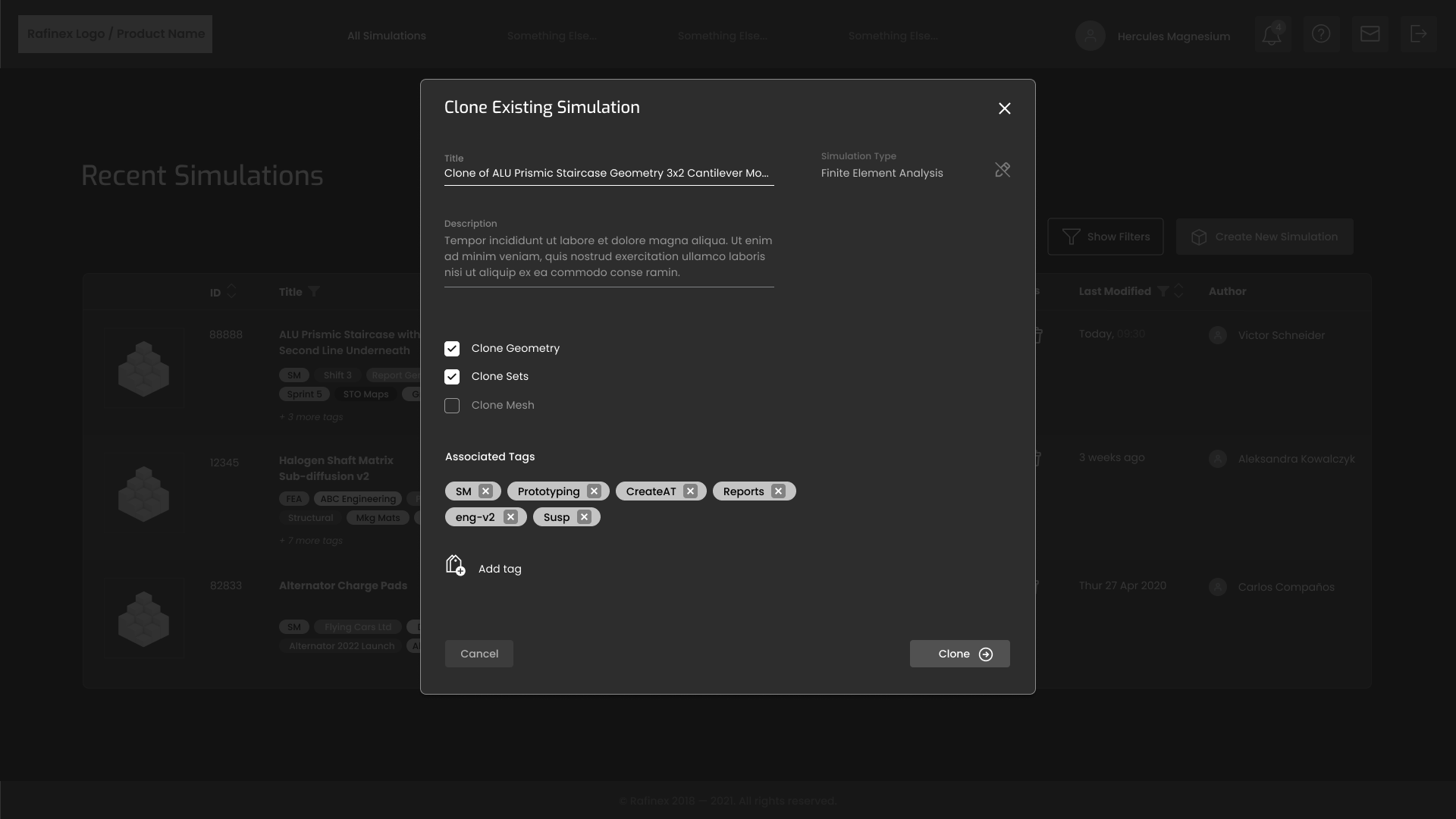
After agreeing on low-fidelity wireframes, I created high-fidelity versions and an interactive prototype to showcase the application's interactive elements.

© Rafinex SARL – UX Study – Preliminary Prototype UX Design


© Rafinex SARL – UX Study – Drag & Drop Panels for Cloning
Engineers need to work fast and efficiently. Every second of time is crucial; the need to produce results quickly is essential. Therefore aesthetical transitions would be used sparingly, to enable rapid progression through a task—particularly when most tasks are repetitive.
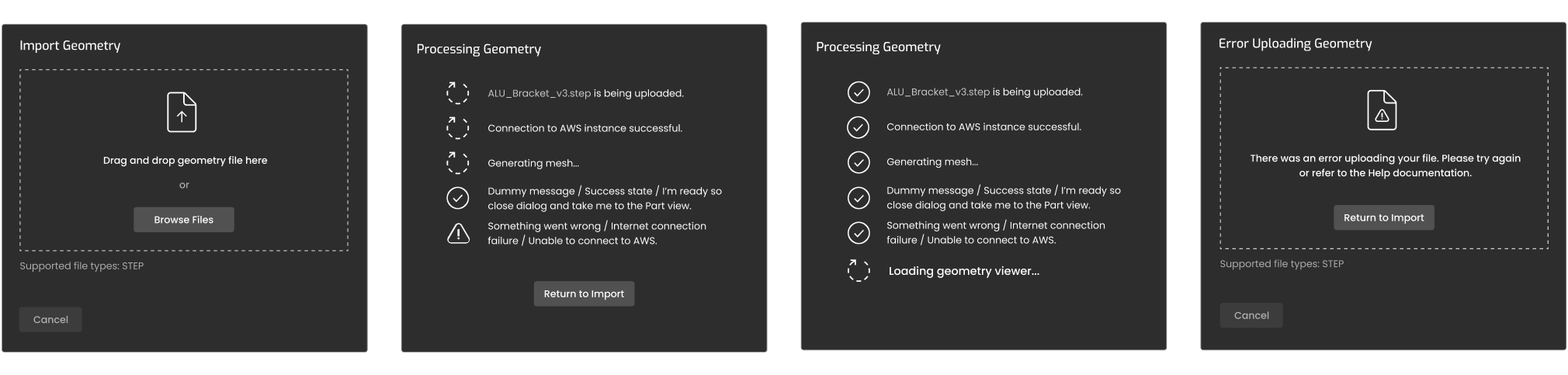
For Import Geometry I designed a drag-and-drop interface for easy STEP file selection, with an alternative Browse Files option.

© Rafinex SARL – UX Study – Drag & Drop Panels Designs

© Rafinex SARL – UX Study – Design Space Panel Prototype
UI Design and Design System
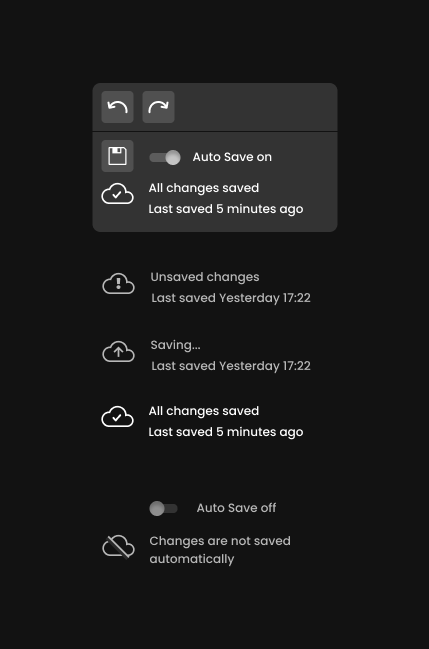
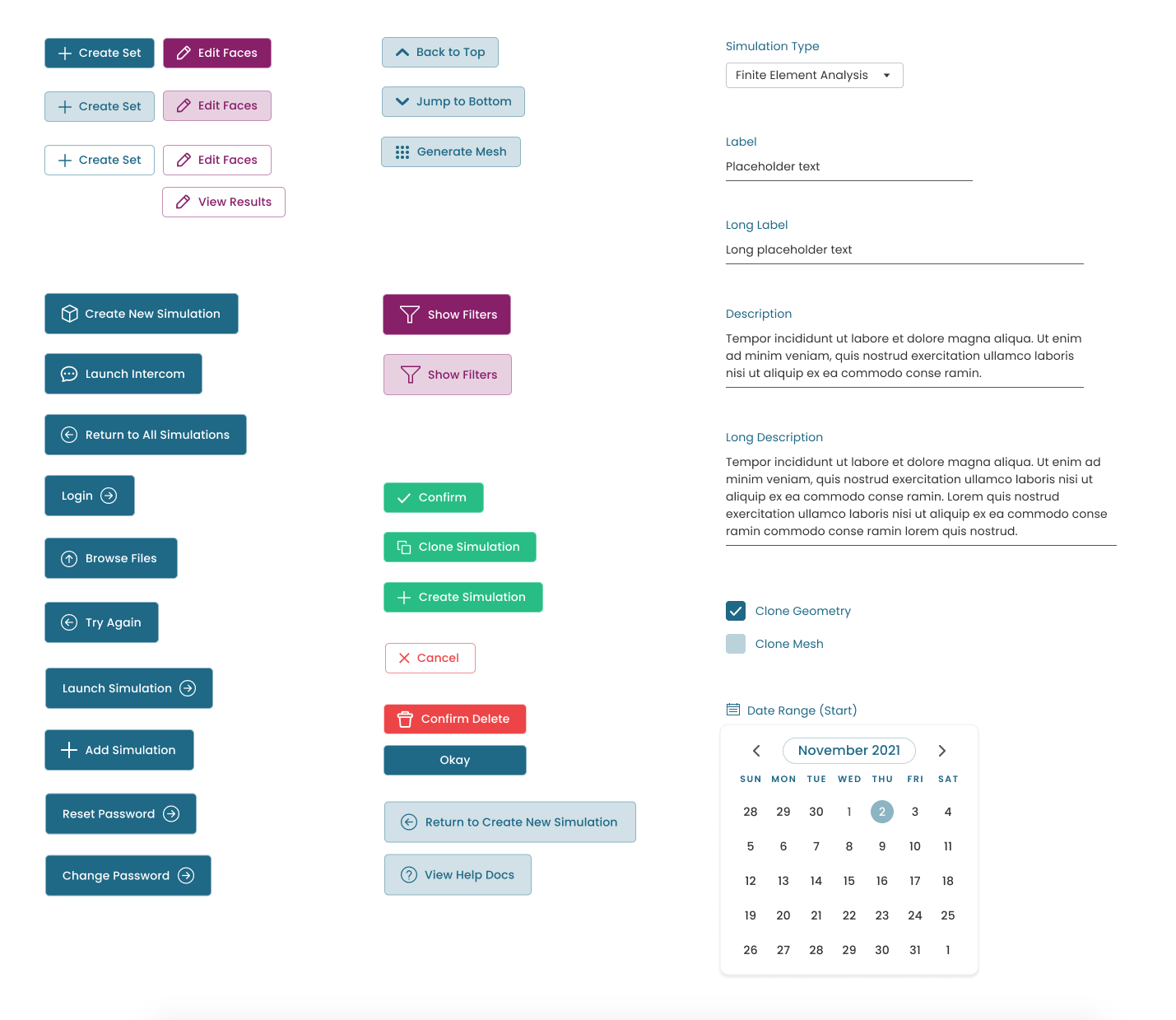
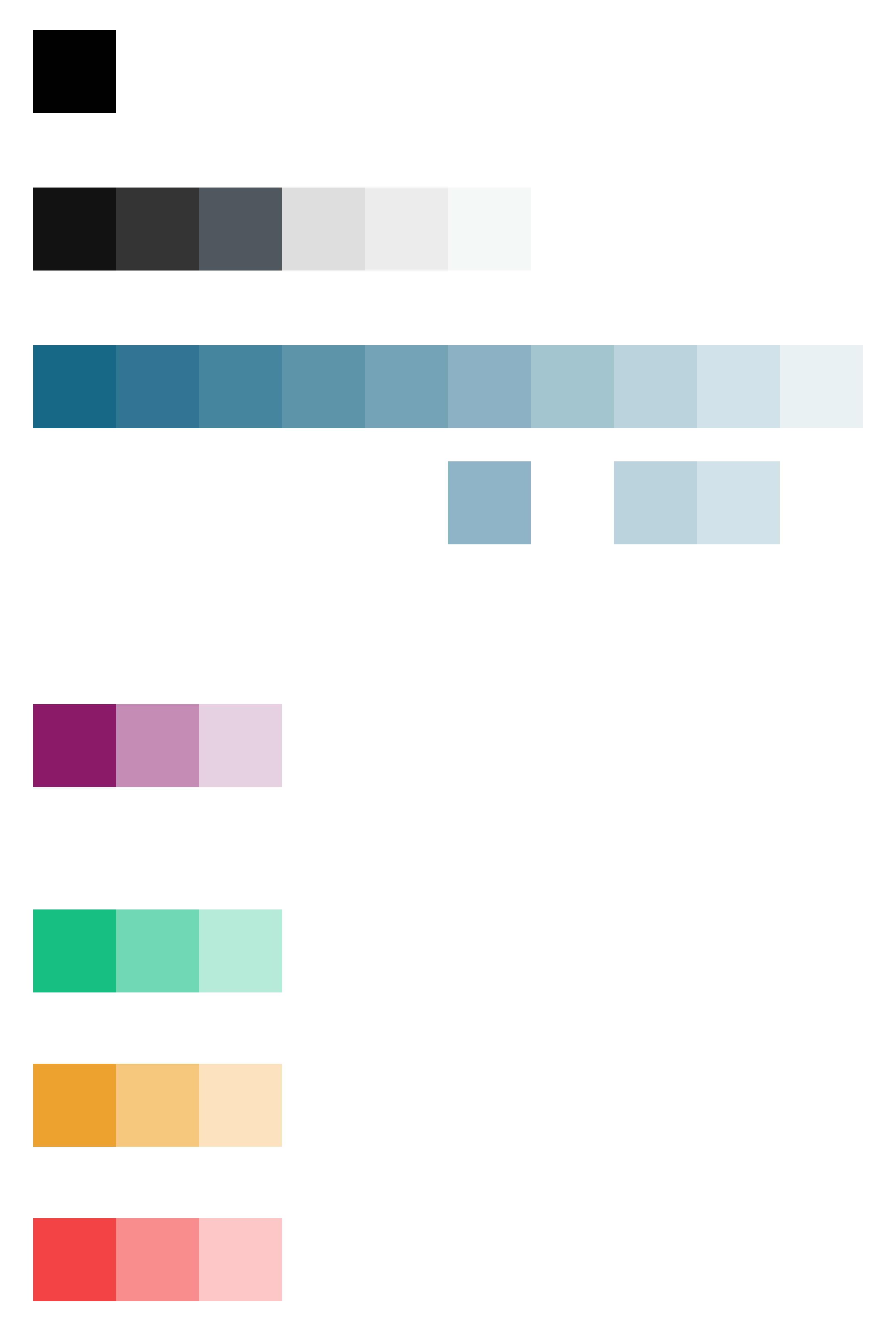
I established a cohesive design system ensuring consistent aesthetics and brand alignment across all screens. This included colour palettes, typography, form components, and layout rules for development. Rafinex's primary blue remained prominent, complemented by a secondary color. I also defined tones for user feedback states: information, success, warning and error.
Ensuring visual clarity, I opted for opaque colours to avoid opacity-related issues during implementation.


© Rafinex SARL – UX Study – Templated Colour Schemes and Design System for UI Elements
High-fidelity wireframes from the UX stage facilitated the strategic application of color in the All Simulations listing. Due to the table's complexity and importance in workflow screens, I focused on a minimalist and contemporary interface. For this approach, I utilised subtle splashes of color, legible typefaces, and an 8px uniform grid for enhanced readability and spacing.

© Rafinex SARL – UX Study – Pre-Production Simulation Overview Design
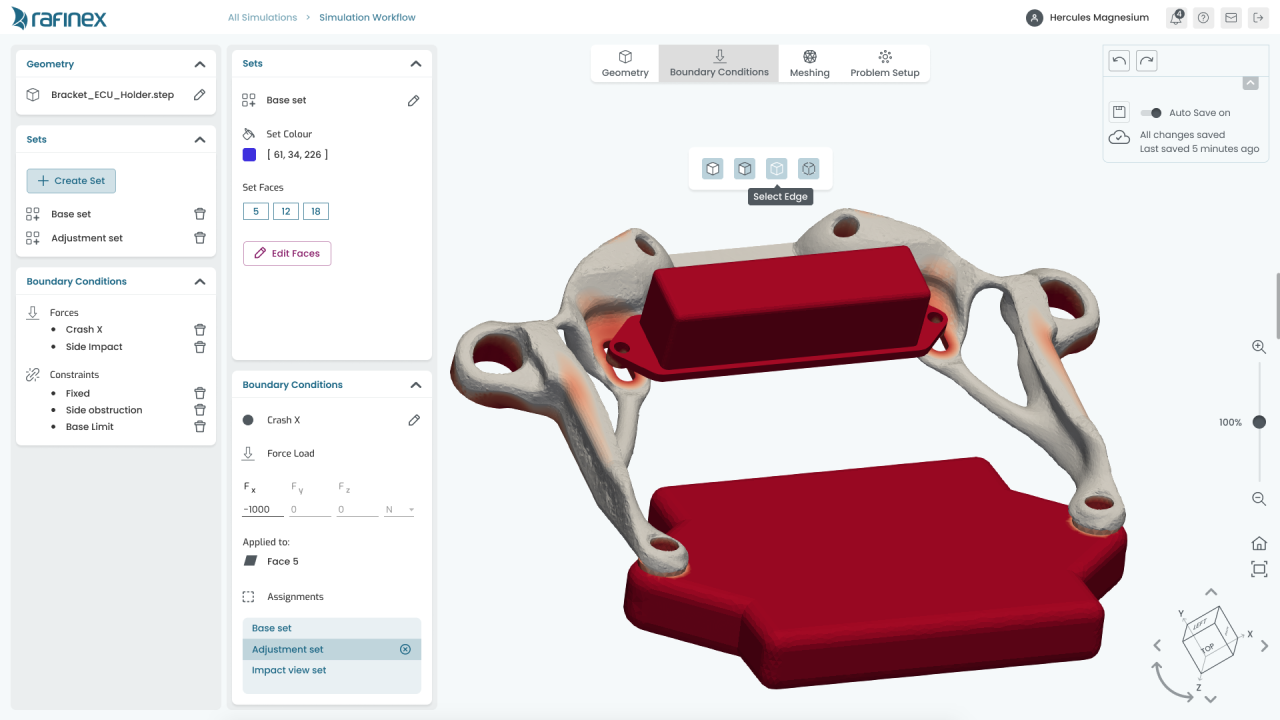
For the core application workflow, I opted to place the main user controls within two vertically scrollable panels. Given that I wanted to dedicate most of the space to the 3D model area, where an engineer would spend most of his/her time, it was crucial for these menus to be compact yet easily accessible.
Each accordion on the left opens an adjacent context menu with specific controls. Users can perform tasks like defining sets (one or multiple surfaces) for their 3D model, applying forces, defining mesh properties and viewing optimised topology results.

© Rafinex SARL – UX Study – Pre-Production Optimisation Results Panel Design
Frontend Development
I developed HTML and Sass templates for essential UI components including forms, call-to-actions, accordions, modals, data tables and more. Below is a partial overview of the core workflow, along with a video recording demonstrating the main user functions.
developed reusable, modular components using the BEM (Block Element Modifier) class naming convention. This approach ensures semantic naming and reduces the risk of class naming conflicts within the codebase.
As of today, some features are currently being developed such as the central toolbar and its controls, but the fundamental elements are in place.
"Möbius is repeatedly being commended for its intuitive and ergonomic user-centricity by professional-level CAE engineers in automotive and aerospace OEMs."
– André A.R. Wilmes, PhD. CEO – Rafinex SARL

© Rafinex SARL – UX Study – Pre-Production Meshing Display Panel Design
Media Showcase
Please view the following video, which showcases some of the core product features once implemented together with the Rafinex team. I hope you enjoy!
© Rafinex SARL – UX Study – Final Workflow Animation – Further details can be found on Rafinex' YouTube channel