Product Design : Nodes & Links
Intro
Nodes & Links is a technology company partnering with global leaders in project delivery across energy, construction, aerospace, and defence. Their AI platform enables teams to quickly access critical project knowledge, resulting in faster, more sustainable, and cost-effective project delivery.
I joined Nodes & Links in January 2022, working on their in-house B2B SaaS product. My key contributions included:
- Interviewing industry risk experts to identify product shortcomings and devising strategies for task prioritisation.
- Gathering requirements for data-heavy screens, suggesting improvements, and implementing wireframes and designs based on user research.
- Creating high-fidelity, polished designs in Figma to present ideas and user flows.
- Creating rapid prototypes for quick iteration, ensuring alignment with task story pointing and sprint deadlines.
- Creating a Design System with components, colors, typography, and form elements, all aligned with the evolving brand style, to which I devised.
- Designing a comprehensive suite of components with behaviours and interactions, maintaining and integrating them into a Design System with Notion and Storybook.
- I worked on projects including Quantitative Schedule Risk Analysis (QSRA), Risk Drivers, Milestone Trend Analysis, Multi-Factor Authentication, and Resources.
Work Examples
Unfortunately, I cannot show my work at Nodes & Links due to confidentiality. However, my main job functions included:
- Created a colour palette library.
- Published this library for reuse among all future Figma projects.
- Created a Design System (please see images below).
- Created videos and how-to's for developers regarding component use cases (we were a fully remote team).
- Led the design offering of the company, improving upon existing screens.
- Mentored a junior designer.
Design System and Component Library
I created and annotated single and multi-variant components for the development team, explaining their use cases. To clarify any ambiguities, I recorded short videos detailing the components both individually and within product screens.
I collaborated with the development team to integrate Storybook and Chromatic into our workflows, facilitating seamless component iterations.
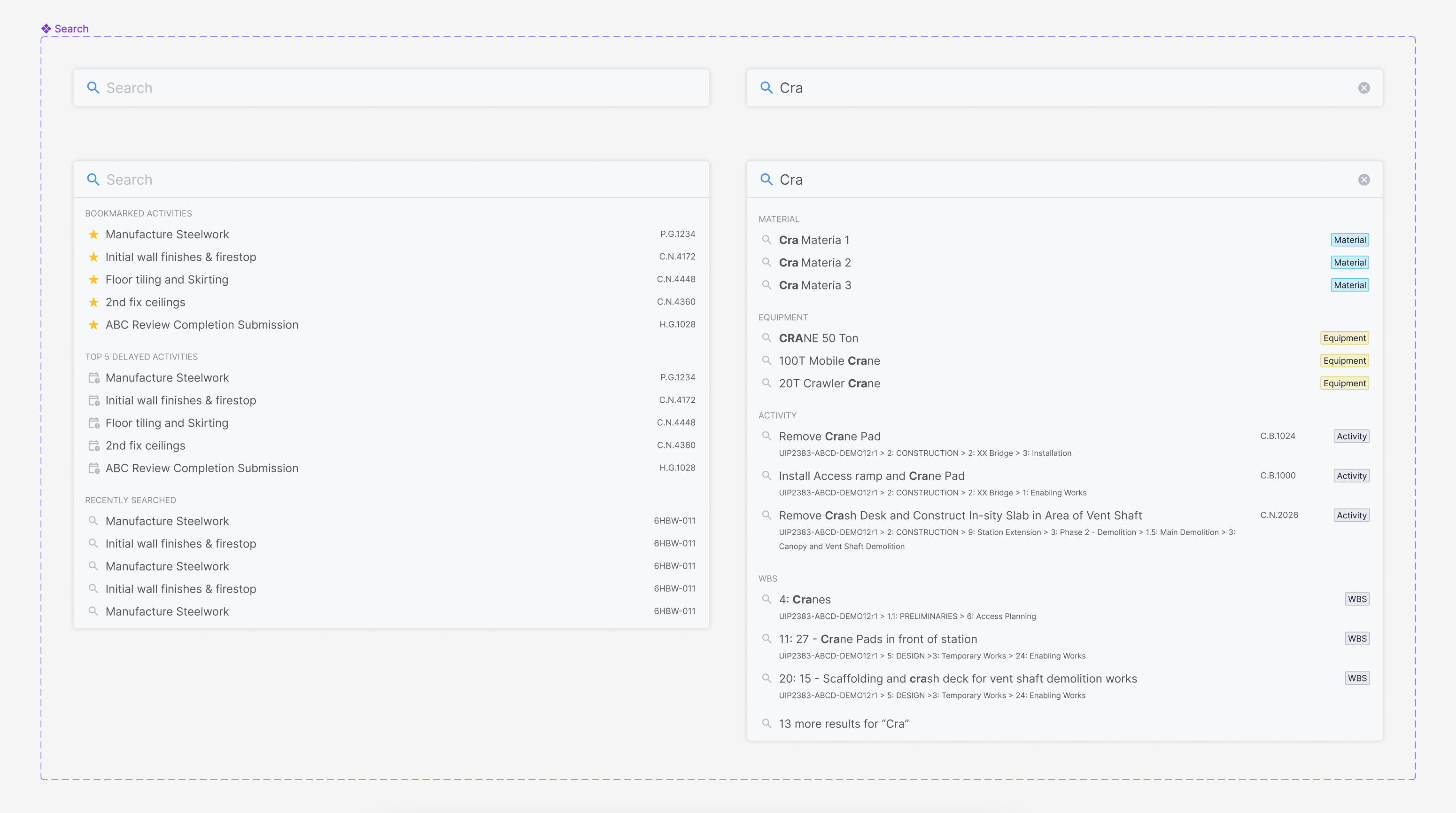
Below are examples of these components; however, I cannot show them in situ due to confidentiality.



As the Senior Product Designer, I reported directly to the Head of Product. Our team included 15–20 Software Engineers and Data Scientists, divided into two squads, each managed by a Product Manager. I worked closely with a Product Manager and Software Engineers in an Agile environment. We held stand-ups twice a week, with two-week sprints bookended by sprint grooming and retrospectives.
Process and Methodology
At Nodes & Links, my role focused on designing visually appealing screens for Project Risk, Risk Drivers (identifying reasons for risks), Milestone Trend Analysis (plotting project milestones on a grid), Multi-Factor Authentication, and Resources (managing project equipment and material procurement).
For Risk, I developed design improvements for existing Risk Analysis screens and redesigned the Risk Table, Risk Register, and Risk Template screens.
UX Design
On the UX research side, I scheduled meetings with existing clients to understand their likes, useful features, and pain points. I also consulted industry risk experts to gather objective views on the existing Risk pages, which qualitatively and quantitatively guided the project redesign.
UI Design
While I can't show the final screen designs, I can describe my work at Nodes & Links. When the junior designer and I joined, there were no Product Designers. I focused on designing complex screens, establishing foundations like an 8px grid, consistent iconography, a reusable page template for most pages, and overall tidying up and streamlining the product to enhance its visual appeal.
If you would like to know more about my work, please contact me using the details below.